【アプリ開発のお手本に】iOS 7の設計においてアップルが大切にした4つのポイント
今回の記事はUIデザイナの Morino氏 からの寄稿です
前回 はiOS 7紹介ビデオの中のジョナサン・アイブ氏のパートをご紹介しました。
今回は、その中でも特に重要と感じたいくつかのフレーズをピックアップして深堀りしてみたいと思います。
“True simplicity”
iOS 7から話題の"フラットデザイン"が採用されて、画面デザインは大分シンプルな外観になりました。
使う色の数は限定され、簡単明瞭なラインやシルエットがほとんどのデザインを占めています。
iOS 6まで採用されていたSkeuomorphism(装飾的・リアルな外観)は排除され、立体的で質感を感じるデザインから、平面的で形やテキストの意味性をストレートに伝えるデザインに変わりました。

ただ、“Simplicity"という言葉は、単に外観を表すものとして使われているわけではありません。
「複雑さに秩序をもたらす」という台詞にもあるように、これは見た目だけではなく、見せたい情報の構造設計から、情報やコントロールをレイアウトした画面の設計まで、目に見える範囲の全ての要素を指していることが分かります。
実際に設計を行う段階では、一つ一つの画面の中だけで閉じて検討をするのではなくて、アプリ全体の画面の流れを考慮に入れながら三次元的に情報を整理し、「秩序」について考えなくてはいけないでしょう。
なるべくユーザーにとって理解しやすい情報の見せ方・順番を考え、ユーザーが迷わないインタフェースの動線を考える必要があります。
全ての情報が詰め込まれた一つの画面よりも、10の画面に整理して分けられたインタフェースのほうが好まれることも多いと思います。
これらはInformation Architectとして大変重要な要素でもありますが、ひとまず画面の外観に話を戻します。
アップルは今回、外観的な"Simplicity"を表現するに当たって、ただ画面の要素をシンプルなデザインにしただけではなく、他にも様々な工夫を行っています。
画面をシンプルにした一方で、分かりやすさや操作性、ユーザーエクスペリエンスを向上させるために色々な仕掛けやルールを用意しているのです。
これらは、私たちアプリ開発者も積極的に参考にしたり真似をしていくべき考え方でもあります。
では、アップルの"Simplicity"を構成する要素にはどのようなものがあるでしょうか。
1. “refining the typography”
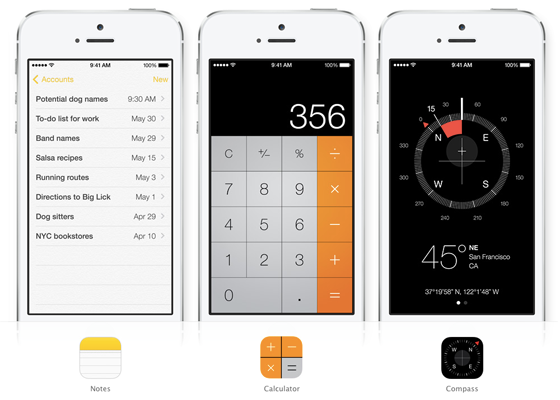
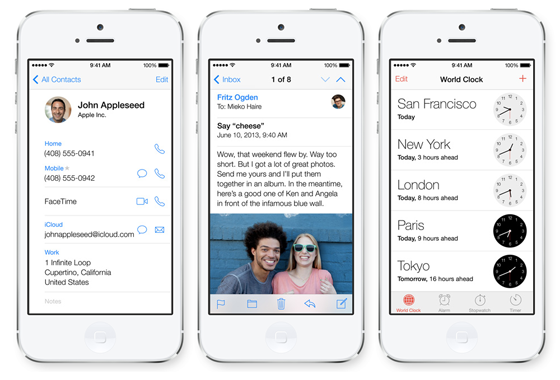
タイポグラフィー(文字組み)が読みやすく、認識しやすいようにアップデートされました。
英文フォントにはこれまでよりも細いフォントタイプが追加され、非常に繊細ながらも読みやすく美しい様を演出しています。
一方で強調すべきウェイトの重い(太い)文字列との差がよりはっきり認識できるようになり、コンテンツとしての可読性も向上したと言えます。
ナビゲーションバーのボタンも、アイコンが廃され、テキストのみで簡潔に機能を伝えるものが多いようです。
タイポの美しさを最大限に引き出したいという意図だと思われますが、画面のシンプルさを維持するためにボタンの境界線も排除されています。
その代わりに、押せるボタンであることを明確に示すために、通常テキストとははっきりと違う色を割り当てて、アプリ全体で一貫して使われています。
その色=ボタンであることをユーザーが一度学習すれば、操作に問題がでないことを前提としていますが、ボタン配置には大きな変更はないのでiOS 6からのユーザーにとっては順応も容易いでしょう。
これらのボタンのテキスト色はアプリによっても様々なようですが、やはり通常テキストとの比較によって違いが明白であることを基本としています。

私たちが同様の思想に基づいてアプリ開発を行う場合に気をつけなくてはいけないのは、色を多用しないことです。
通常テキストとボタンのテキストの2色だけを使うのが安全です。
複数のテキスト色が混ざり合ったインタフェースになってしまうと、どれがボタンなのか判断がつかなくなってしまいます。
もう一つ懸念点があるとすれば、日本語のタイポグラフィーにおいても、英文と同じ可読性・美しさを確保できるかということです。
場合によっては、余白を多めに取るなどの工夫を行ったほうがよいことも多そうです。
2. “redesigning all the icons”
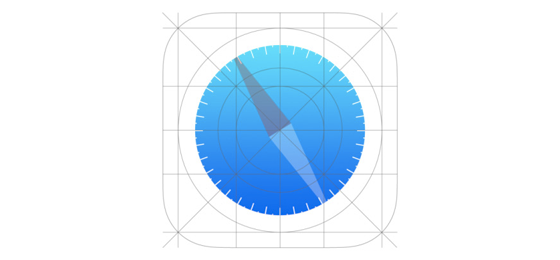
標準アプリのアイコンは全て共通の新しいグリッドシステムに基づいてデザインし直されています。
このグリッドシステムに従うことで、アイコンごとのグラフィックのバランスに統一感・一貫性を持たせています。
もちろん従う必要はありませんが、ホーム画面において標準アプリアイコンとの一体感を重視するのであれば、参考にするとよいでしょう。
既に一部のデザイナーからリリースされているPhotoshopやIllustratorのグリッドシステムのテンプレートを入手することができます。

3. “use of translucency”
地味ながらも美しく、活用の余地が大きい機能追加だと思います。
画面上部から引き下げるNotification Center、画面下部から引き上げるControl Center、キーボードやダイアログなど、様々なアイテムがすりガラス風の半透明な板で表現され、背景がぼんやりとボケて見えるだけですが、その存在を感じ取ることで「後ろに何かがある」ことを認識できるようになりました。
ただ画面をフラットに、シンプルにしただけではなく、このようなエフェクトを活用することで画面上の情報量を増やすことなく情報・状況の認知性の向上と、三次元的な重なり合いによる画面の深み・面白みを表現することに成功しています。
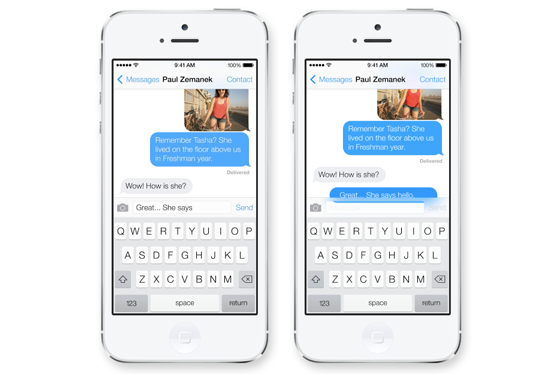
例えばメッセージアプリにおいては、送信した内容がヒュッと画面下部から現れてタイムラインに飛び込んでくる様子を感じることができ、ボタンを押して成功したというフィードバックを得ると同時に、メッセージを送るという行為の楽しさを体感することができます。

4. “parallax to create a whole new experience of depth.”
今回Keynoteで流されたiOS紹介ビデオの中で、最も会場が沸いた瞬間ではなかったでしょうか。
端末を上下左右に傾けると、ダイアログの後ろに隠れていたはずの背景を覗き込む(ように見る)ことができます。
パララックス(視差効果)と呼ばれる手法で、手前のレイヤーと後ろのレイヤーにスライドの速度差をつけることで擬似的に奥行きを感じるようになります。
ホーム画面(アイコンと壁紙)でも使われていますね。
この効果は、“translucency"と同様にフラットでシンプルなデザインを維持したまま、情報量を増やすことなく、非常にリッチで満足感を感じる表現を提供することに成功しそうです。
ただ視覚的な効果として利用するのではなく、操作を行うインタフェースそのものにも活用することで、もっと面白いこともできるようになるのではないでしょうか?

さて、iOS 7が今回目指したのは装飾を徹底して削ぎ落とすことによりシンプルでフラットなUIを実現することですが、これはタイポグラフィーが本来持つ美しさを最大限に引き出すと共に、コンテンツに対して敬意を払い、可能な限りコンテンツの邪魔をしないでその内容がユーザーに少しでも伝わりやすい形にする、という狙いがあります。
一方で、シンプル・フラットな仮想空間を画面の中に用意しつつも、現実世界を模倣した物理法則・挙動や視覚効果を強く反映させることで、UIに親しみやすさと理解のしやすさ、そして何よりもこれまでになかったようなリッチで満足度の高い体験をもたらしていると、私は考えています。
![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)
![[visionOS] 最もシンプルな完全没入空間を試すサンプルコード](/images/visionos-simplest-full-immersion-space-app/top.png)
![[iOSDC Japan 2023] SharePlayの歴史と進化 - そしてvisionOSへ](/images/iosdc2023-shareplay/top.jpg)
![[visionOSアプリ練習] SwiftUIアプリで3Dモデルを表示する](/images/visionos-volume-3dmodel/top.png)

