iOS 7はもっさりか?比較検証してみた
今回の記事はUIデザイナの Morino氏 からの寄稿です。
iOS 7が正式リリースされました。既にアップデートを行って実際に試されている方も多いと思いますが、今回はUIに大幅な変更が加えられたために、まだ操作に戸惑いのある方もいるのではないでしょうか。
特にiOS 7にしてから重く感じる、もっさりしているという意見もけっこう多いようです。iOS 7をしばらくいじってからiOS 6の端末を触ると、たしかにiOS 6の方がきびきび動いているように感じます。 今回は半透明やぼかし、視差効果などの画像エフェクトをふんだんに使用しているために画像処理の負荷が高いことも確かでしょう。しかし、全てが端末の性能のせいというわけでもないことを、今回はご紹介したいと思います。
頻繁に操作を行う以下の4つのシーンについて、ちょっとした比較検証を行いました。
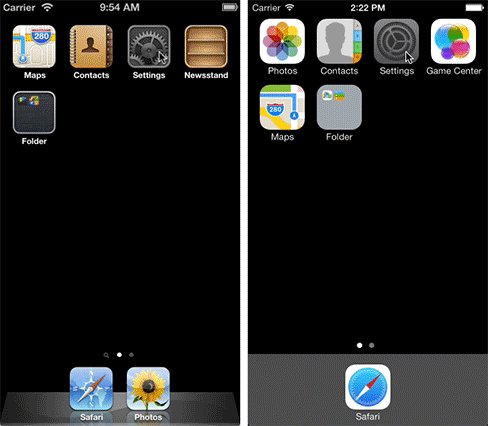
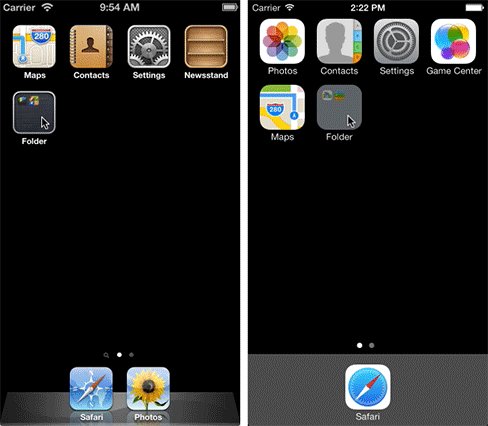
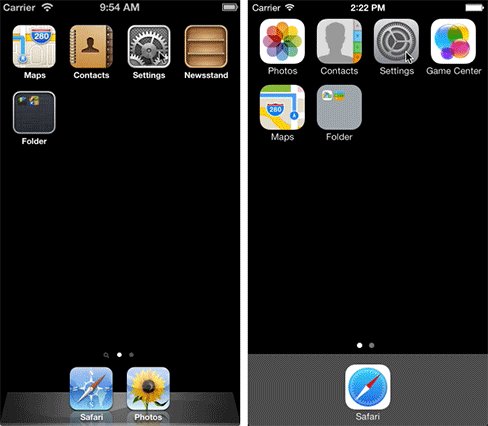
- ロック解除してから、ホーム画面のアイコンが全て出現するまでの時間
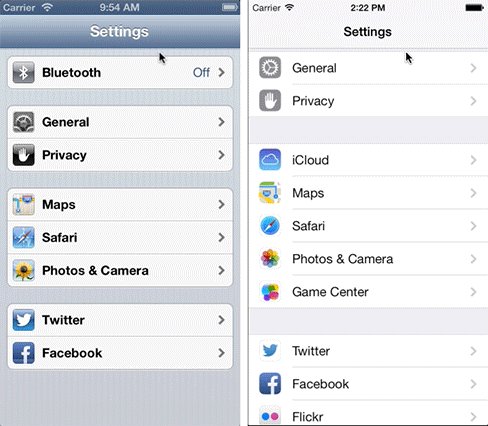
- アプリアイコンをタップしてから開くまでの時間
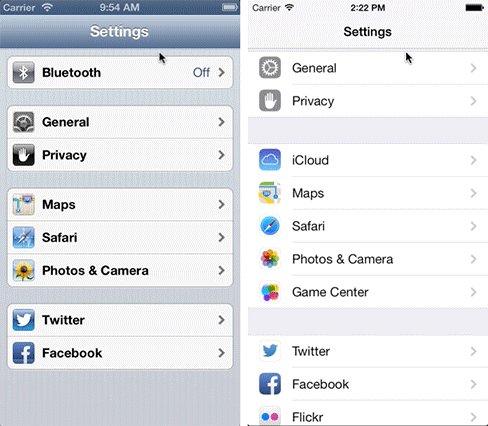
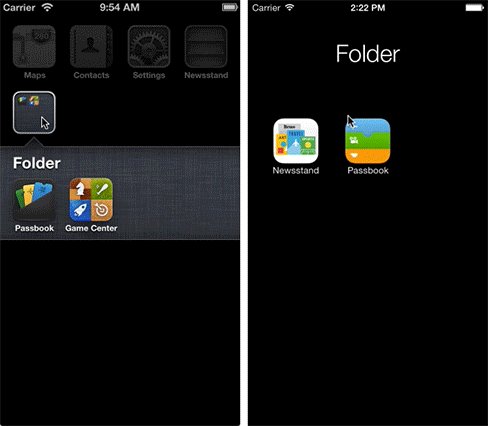
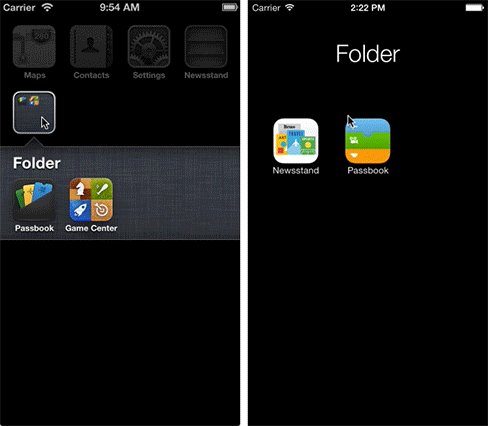
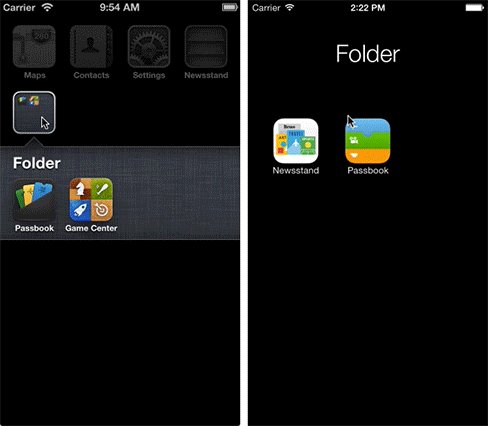
- フォルダをタップしてから開くまでの時間
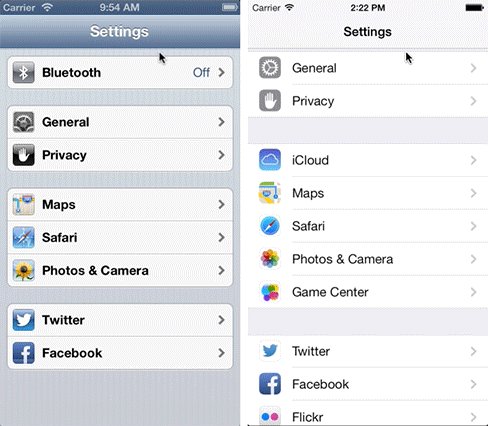
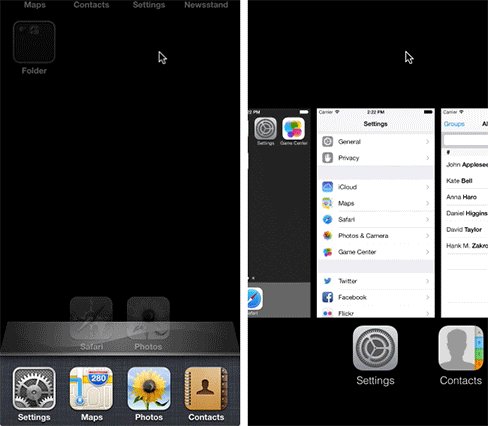
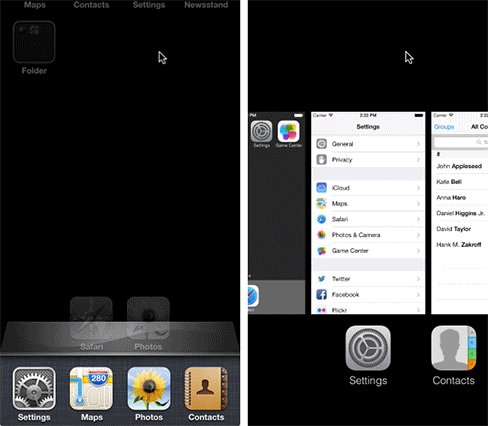
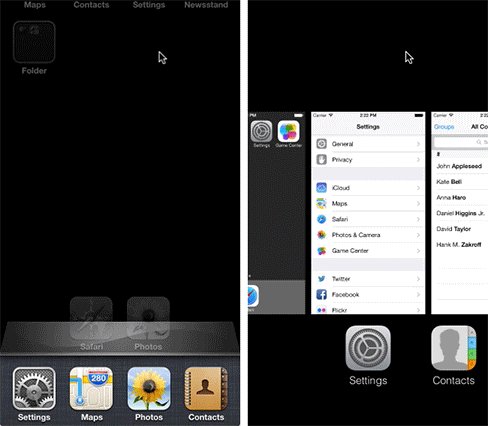
- ホームボタンをダブルクリックしてから、マルチタスク画面を開くまでの時間
iOS 6とiOS 7それぞれの検証結果は、以下の通りです。
※iOSシミュレータで検証を行ったため、実機とは多少違いがある点はご容赦ください。また、時間の長さも30fpsの動画で1フレームずつ進めながら自分でカウントした数値です。
##ロック解除してから、ホーム画面のアイコンが全て出現するまでの時間

- iOS 6(左) : 0.5s
- iOS 7(右) : 1.0s
##アプリアイコンをタップしてから開くまでの時間

- iOS 6(左) : 0.4s
- iOS 7(右) : 0.7s
##フォルダをタップしてから開くまでの時間

- iOS 6(左) : 0.3s
- iOS 7(右) : 0.6s
##ホームボタンをダブルクリックしてから、マルチタスク画面を開くまでの時間

- iOS 6(左) : 0.3s
- iOS 7(右) : 0.6s
検証を行った全てのシーンにおいて、iOS 7では時間が倍近くかかっていることがお分かりになると思います。 ほんのコンマ数秒の世界ですが、このわずかな違いだけでもっさりしていると感じてしまうものなんですね。
ではアップルはなぜあえて動きを長くする必要があったのでしょうか?
iOS 7のUIからフラットデザインが採用されたのはご存知の通りです。それはユーザーリテラシーの向上と同時に、コンテンツが最も重要で、UIはあくまでコンテンツの邪魔をしない存在であるべき、という思想から来ています。 ところがフラットデザインは、UIとしては得てして分かりにくくなってしまいがちな表現手法なんです。アップルはその分かりにくさを補うために独自の工夫を色々盛り込みましたが、その一つに操作結果をはっきりと分かりやすく見せるためのトランジション効果があります。これらのトランジションは動きが速すぎて何が起きたのか分からないのでは意味をなさないため、ちょうどよい速度に調整した結果でもあるでしょう。
もちろん、UIの機能そのものを改善して画面全体を使うようにしたために、単に動きが大きくなって時間を要するものもありますね。マルチタスク画面やSafariの画面選択などはこれに当たります。 また遅めに調整された他の画面に合わせるために、単純にスピードを緩めたという場面も中にはあるでしょう。
いかがでしょうか。上記に示した理由が全てではないとは思いますが、コンテンツを見せること・扱いやすくすることを最優先とした今回の新UIにおいて、そのトレードオフの結果としての動きがゆったりめのトランジションであり、もっさり感じる主な理由であると私は考えています。UIの進化に伴って、必然的に生まれたテンポなのではないでしょうか。今後もフラットUIにユーザーが慣れてきてリテラシーも向上してくれば、より機敏な表現も登場してくると思います。
![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)
![[visionOS] 最もシンプルな完全没入空間を試すサンプルコード](/images/visionos-simplest-full-immersion-space-app/top.png)
![[iOSDC Japan 2023] SharePlayの歴史と進化 - そしてvisionOSへ](/images/iosdc2023-shareplay/top.jpg)
![[visionOSアプリ練習] SwiftUIアプリで3Dモデルを表示する](/images/visionos-volume-3dmodel/top.png)

