Human Interface GuidelinesのWidgetsの章の日本語訳

WWDC20でiOS 14の新機能として発表されたWidgetsについて勉強するため、Human Interface Guidelines (HIG) の Widgetsの章 を日本語訳します。
日本語で理解しやすいよう、ぼくの感性で意訳しちゃう部分もありますのでご了承ください。 訳しながらドキュメントの意図が正確に分からなかった部分は注釈に明記します。
2020年7月3日時点のものを訳します。
Widgets
Widgetにより、アプリの重要なコンテンツをiPhone、iPad、Mac上の一目で分かる場所に表示できます。 Widgetは便利で楽しく、iPhoneのホーム画面をユーザーごとにパーソナライズするのにも役立ちます。

Widgetは、iOS 14以降と macOS 11以降で利用できます。 Widget Extensionを作成する という開発者向けのガイド記事があります。
Widgetsの詳細
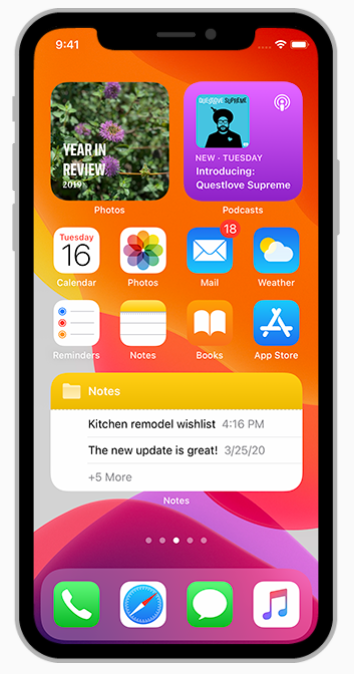
Widgetには小、中、大の3つのサイズがあります。 iPhone、iPad、Macのどのプラットフォームでも、ユーザーはWidgetギャラリーからWidgetを見つけ、お好みのサイズを選べます。 また、ユーザーは後からWidgetを好きな場所に移動させたり、WidgetごとにWidgetが用意したパラメータを設定することができます。 例えば、ホーム画面に小さなお天気Widgetをいくつか設置して、それぞれのWidgetに別々の場所の天気を表示する、など。 Widgetは、iPhoneならホーム画面やTodayビュー、iPadならTodayビュー、macOSなら通知センターに設置できます。
iPhoneとiPadではWidgetギャラリーの中にスマートスタックがあります。 スマートスタックにはユーザーがよく使うアプリのWidgetがデフォルトで含まれています(後から変更もできます)。 スマートスタックはiPhoneのホーム画面と、iPhone/iPadのTodayビューに設置できます。 スマートスタックは時間とともにだんだんと賢くなり、Siriが自動で現在の状況に適したWidgetを一番上に表示してくれます。 また、ユーザーが自分で作ったWidgetのスタックでも、スタックの設定からスマート回転(Smart Rotate)をOnにすれば、Siriによる最適なWidgetの自動表示が有効になります。
NOTE
iOS 13以前のiOS用に作られた古いWidgetはホーム画面では利用できませんが、Todayビューの下部やmacOSの通知センターでは引き続き利用できます。
使いやすく焦点を絞ったWidgetの作成
Widgetをタップすることでアプリ本体を開きアプリ内でより多くのことをできますが、Widgetの主な目的はユーザーがアプリ本体を開かなくてもタイムリーにユーザーごとにパーソナライズされた少量の情報を表示することです。 Widgetで実現すべき1つのアイデアを特定し、表示する情報の焦点を絞ることが、Widgtetのデザインプロセスにおける重要な最初のステップです。
Widgetで実現するアイデアは1つに集中させてください。 ほとんどの場合はアプリのメインアイデアをWidgetに適用できるでしょう。 例えば、天気アプリでは特定の場所の天気を表示し、カロリートラッキングアプリではその日の消費カロリーを表示し、ニュースアプリではトレンドを表示するなどが考えられます。 また、ゲームアプリでキャラクターのステータスを表示したり、お絵かきアプリでお気に入りのスケッチを表示したりと、アプリのメインアイデアの1つの部分に焦点を当てるのも効果的です。

どのサイズのWidgetでも、Widgetのアイデアに直接関係する情報のみを表示してください。 大きなWidgetでは、より多くのデータを表示したり、より詳細な情報を表示することができますが、Widgetのアイデアに集中することが重要です。
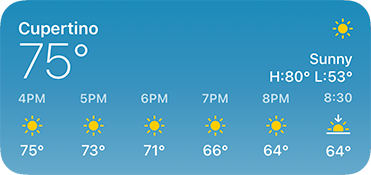
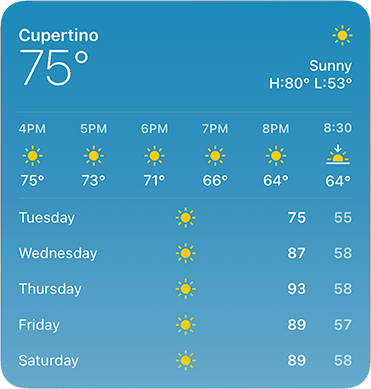
例えば天気アプリの場合、小サイズのWidgetには現在の気温と天気、その日の最高気温と最低気温を表示します。

中サイズのWidgetには小サイズと同じ情報に加えて6時間分の時間ごとの予報も表示します。

大サイズのWidgetには6時間分の予報に加え、5日後までの予報も表示します。

アプリ本体を起動するだけのWidgetは避けましょう。 ユーザーがWidgetを評価するのは、意味のあるコンテンツにすぐにアクセスできるからであって、アプリを開くためのショートカットになるからではありません。
Widgetを複数のサイズで提供することで付加価値が得られる場合は、複数のサイズを提供しましょう。 小さいWidgetのコンテンツを拡大してエリアを埋めただけの大きなWidgetを作るのは避けましょう。すべてのサイズのWidgetを提供することよりも、あなたのアイデアを完璧に表現できる1つのサイズのWidgetを作成することのほうが重要です。
1日を通してダイナミックに変化することが期待されます。 Widgetの表示に変化がなければ、ユーザーはWidgetを目立つ位置に置き続けようとは思わないでしょう。 Widgetは分刻みで更新されるわけではありませんが、頻繁に見てもらうWidgetにするためにはコンテンツの鮮度を保つことが重要です。
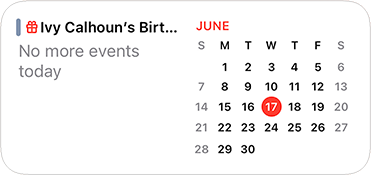
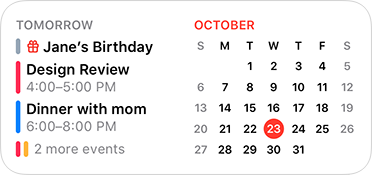
驚きと喜びを与えてください。 例えばカレンダーWidgetなら、誕生日や祝日に特別な表示をすることができそうです。

Widgetの設定とインタラクティブ性
Widgetに設定すべき項目がある場合は設定可能なWidgetにしましょう。 多くの場合、Widgetに有用なコンテンツを表示するためには、ユーザーが見たい情報をあらかじめ指定する必要があります。 例えば、天気Widgetでは場所を選択したり、株価Widgetでは表示する株価を選択したりする必要があります。 一方で、ポッドキャストWidgetなら、最近のコンテンツを表示するようにあらかじめ設定されているので、カスタマイズする必要はありません。 設定可能なWidgetを作成する場合は、あまり多くの設定を要求したり、複雑な情報を要求したりすることは避けてください。 Widgetの設定画面はOSが自動的に生成してくれるので設定画面を自分で作る必要はありません。 開発者向けに 設定可能なWidgetを作成する というガイド記事もあります。
Widgetをタップしたときに、アプリの適切な画面を開くようにしましょう。 ユーザーがWidgetをタップすると、Widgetはアプリ本体にDeep Linkし、Widgetのコンテンツに直接関連する詳細情報やアクションを提供することができます。 例えば、ユーザーが特定の株価を表示しているWidgetをタップすると、株価アプリのその株価の詳細な情報を表示する画面を開きます。 また、ウォッチリストの一部を表示しているWidgetをタップすると、アプリが開いて全てのウォッチリストを確認できます。
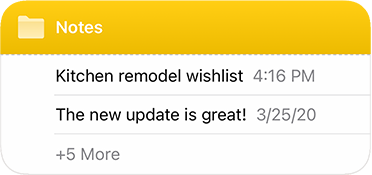
タップ領域をたくさん作りすぎるのは避けましょう。 小サイズのWidgetには1つのタップ領域しか持たせられませんが、中サイズと大サイズのWidgetには複数のタップ領域を作れます。 例えば、中サイズのノートWidgetに複数のノートを表示し、各ノートに別々のタップ領域を作り、タップしたほうのノートをアプリで開くなどできます。

複数のタップ領域を提供することはコンテンツにとって意味のあることかもしれませんが、ユーザーがタップしたいコンテンツをタップするのに苦労するほど細かく領域を分けることは避けましょう。
ログインすることで付加価値が得られる場合は、それをユーザーに知らせましょう。 アプリにログインするとWidgetにより良い情報が表示される場合は、ユーザーにそのことを知らせるようにします。 例えば、直近の予約を表示するアプリなら、ログインしていないユーザーに対して「直近の予約を表示するためにログインしてください」と表示するなど。
Widgetの更新
Widgetを最新の状態に保ちましょう。 Widgetに適切な情報が表示され有用である状態を維持するために、Widgetは定期的に情報を更新する必要があります。 Widgetは継続的なリアルタイムな更新をサポートしておらず、OSが様々な要因に応じてWidgetの更新の制限を調整することがあります1。 Widgetの適切な更新頻度を見つけるには、データ自体の更新頻度を知り、ユーザーが新しいデータを見る必要がある頻度を考える必要があります。 例えば、ビーチの潮汐を追跡するWidgetでは、潮の状態が常に変化しているとしても、有用な情報を表示できる更新頻度は1時間に1回程度でしょう。 ユーザーがWidgetの更新頻度よりも頻繁にチェックする可能性が高い場合は、データが最後に更新された日時を表示することを検討してください。 開発者向けに Widgetを最新の状態に保つ というガイド記事もあります。
システムにWidgetの更新日時を指示する。 Widgetの更新頻度は限られており、システムに更新日時を指示することで、Widgetの更新を維持することができます。
コンテンツを素早く表示する。 表示するデータに合った更新頻度を決められれば、古いデータをプレースホルダ(表示するデータがない時の仮の見た目)で隠す必要はありません。
美しいWidgetをデザインする
iOS 14以降のWidgetでは、リッチで大胆な色、喚起的な画像、一目で読みやすい鮮明なテキストが使用されています。 ユニークで美しいWidgetは、便利な情報を提供するだけでなく、ユーザーのホーム画面をパーソナライズしてくれます。
色、タイポグラフィー、画像を使ってブランディングしましょう。 Widget内にサービスのロゴ、ワードマーク、アプリのアイコンを表示する必要がある場合は、コンテンツの邪魔にならないようにしましょう。 iPhoneのホーム画面の編集モード中など、必要に応じてシステムが自動的にWidgetの下にアプリ名を表示するので、コンテンツ内で繰り返し表示する必要はありません。
適切な情報密度を目指しましょう。 コンテンツがまばらに見えるとWidgetは不要に見えてしまい、コンテンツが濃すぎるとWidgetの見栄えが悪くなります。 盛り込みたい情報が多い場合は、Widgetが見辛くならないよう注意しましょう。 ユーザーが重要な部分を瞬時に把握し、そのうえで関連する情報も見ることができるように、コンテンツを改善する方法を模索してください。 また、より大きなサイズのWidgetを作成し、明瞭さを失わずにテキストをグラフィックに置き換ええらる部分がないか探してみてください。
色は慎重に使いましょう。 豊かで美しい色は目を引きますが、Widgetの情報をひと目で理解することを妨げてはいけません。 コンテンツと競合することなくWidgetの外観をよくするために色を使用します。 Assert Catalog(Xcodeの機能の1つ)で、システムがWidgetの設定画面を生成する際に利用する色を指定することもできます。
ダークモードをサポートしましょう。 Widgetはライトモードとダークモードの両方で見栄えが良くなければなりません。 一般的に、ダークモードで明るい背景に暗いテキストを表示したり、ライトモードで暗い背景に明るいテキストを表示するようなことは避けてください。 テキストと背景にシステムカラー(semantic system colors)を使用すると、それらの色は現在のモードに応じて自動的に変更されます。 また、Asset Catalogにライトモード/ダークモードの両方に自動対応する色を追加することもできます。 その他、iOSのダークモードについては こちら を、macOSのダークモードについては こちら を参照してください。 Asset Catalogについての開発者向けの情報は Asset Catalogの作成と設定 を参照してください。


SF Proの使用を検討しましょう。 システムフォントを使用すると、どのプラットフォームでもWidgetが見やすくなり、さまざまなウェイト、スタイル、サイズで見栄えの良いテキストを簡単に表示できます。 カスタムフォントを使用する必要がある場合は、使用を控えめにして、一目で読みやすくなっているか留意してください。 Widgetの中で使う大きなテキストにはカスタムフォントを使用し、小さなテキストにはSF Proを使用するなどが効果的です。 iOSのタイポグラフィについては こちら を、macOSのタイポグラフィについては こちら を参照してください。
Widgetギャラリーに表示するためのリアルなプレビューをデザインしましょう。 Widgetの外観と機能を強調することで、ユーザーが意思決定しやすくなり、Widgetの追加を促すことができます。 Widgetのプレビューに実際のデータを表示することもできますが、データの生成やロードに時間がかかりすぎる場合は、代わりにその時点で表示可能な仮のデータを表示します。
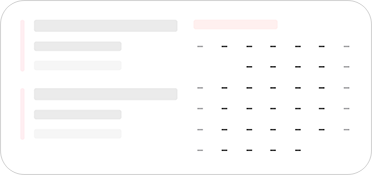
Widgetを認識してもらうためのプレースホルダをデザインしましょう。 Widgetは、データがロードされている間にプレースホルダを表示します。 UIの静的な部分と実際のコンテンツの代わりになる薄い不透明な図形(円や長方形)とを組み合わせることで、効果的なプレビューを作成することができます。 例えば、幅の異なる長方形を使用してテキストの行を表したり、グリフや画像の代わりに円や四角を使用したりできます。


Widgetの簡潔な説明を書きましょう。 Widgetギャラリーには、それぞれのWidgetが何をするのか理解するのに役立つ説明が表示されます。 例えば、「現在の天気とこれからの予報を見る」とか「今後のイベントや会議を追跡する」などです。 「このWidgetは…」、「このWidgetを使って…」、「このWidgetを追加する」などのように、Widget自体を参照する不要なフレーズを含めないようにします。 わかりやすい言葉で、センテンス・スタイル(文頭の単語の頭文字のみ大文字にする)で説明を書きます。
異なる画面サイズへの適応
Widgetは、さまざまなデバイスの画面サイズや表示エリアに適応するように自動的に大きさが変わります。 SF ProとSF Symbolsを使用したり、適切なサイズのコンテンツを提供することで、どのデバイスでもWidgetが見栄えよく見えるようにできます。
1番大きなWidgetのサイズに合わせて背景画像のサイズを調整しましょう。 1番大きなのWidgetで画像が美しく見えるようにし、小さいWidgetでは適切に縮小してください。 サイズについては以下の表を参考にしてください。
| Screen size (portrait) | Small widget | Medium widget | Large widget |
|---|---|---|---|
| 414pt ×896pt | 169pt ×169pt | 360pt ×169pt | 360pt ×376pt |
| 375pt ×812pt | 155pt ×155pt | 329pt ×155pt | 329pt ×345pt |
| 414pt ×736pt | 159pt ×159pt | 348pt ×159pt | 348pt ×357pt |
| 375pt ×667pt | 148pt ×148pt | 322pt ×148pt | 322pt ×324pt |
| 320pt ×568pt | 141pt ×141pt | 291pt ×141pt | 291pt ×299pt |
コンテンツの角の丸み(Corner Radius)をWidgetの角の丸みに合わせましょう。 Widgetの丸みを帯びた四角形の内でコンテンツがきれいに見えるようにするには、SwiftUIコンテナを使用して正しいCorner Radiusを適用します。 開発者向けのガイドは ContainerRelativeShapeのAPIリファレンス にあります。
通常は、コンテンツが快適に読みやすいよう標準的な余白(マージン)を使用してください。
標準的なマージンは16ポイントです。
Widgetにテキスト、グリフ、グラフなどのコンテンツが表示されている場合は、端が混み合ってごちゃごちゃした外観にならないよう、標準のマージンを使用してください。
コンテンツを視覚的にグループ化するために背景に四角形などを表示したり、ボタンの背景を表示するなど、狭いマージンを使用したほうが良い場合もあります。
8ポイントの狭いマージンは、情報を含むグラフィックを読みやすくするのに役立ちます。
-
正直、この行は正確な意味を分からず訳している。Widgetがいつでも確実に更新されるわけじゃないよ、ということを言っているのか? ↩︎


![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)
![[visionOS] 最もシンプルな完全没入空間を試すサンプルコード](/images/visionos-simplest-full-immersion-space-app/top.png)
![[iOSDC Japan 2023] SharePlayの歴史と進化 - そしてvisionOSへ](/images/iosdc2023-shareplay/top.jpg)
![[visionOSアプリ練習] SwiftUIアプリで3Dモデルを表示する](/images/visionos-volume-3dmodel/top.png)

